2007年07月17日
メタセコイヤとブレンダーでスカルプ作成②
今日は メタセコイヤとブレンダーでスカルプ作成①のつづきです
遅くなってすみません;
チュートリアルとかそんなすごい物じゃなくて、わたしみたいな子でもできるんだ~という
あちゃもの実験、失敗記録と思って読んでください^^;
スカルプ使いのパンダさんに、BAKEまでの道のりを習い中・・
のろのろと操作するわたしに根気強く教えてくれるパンダさん(のりつねさん)><

機から見るとパンダにかつあげされてるネコにしか見えません;
数十分後・・
できた~~><
BAKEボタン押して、虹色のテクスチャーになりました!
感謝感謝^^

でも、下の方の色が飛んだように見えてる箇所が気になります;
①の最後からここまでの道のりは のりつねさんのブログ の7月11日の記事にまとめてくれてますので、それをご覧ください
わたしに教えてくれたのと同じ手順です。わかりやすくて丁寧で、すごく参考になりますよ^^
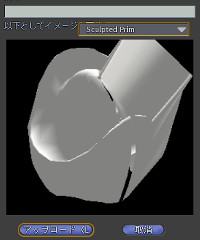
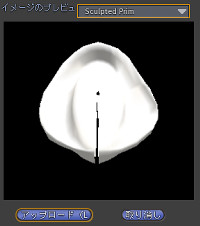
セカンドライフにインして、テクスチャーのアップ画面で”スカルプテッドプリム”を選択してプレビューしてみます
アップする前に、ある程度形を確認できるので便利です^^

やっぱり色が飛んだ場所が、プリムになってもびょーんって飛んでますね~(ノ - ;)
メタセコイヤで作るとき、U方向の数とV方向の数をちゃんと考えてなかったのが原因かもです;
だめもとで、ペイントソフトで飛んだ部分を修正してみました
隣のラインをそのままコピーとか、すっごく適当に;

絶対だめだろうな~;
と思いながらアップしてみると・・
奇跡的になおってます!

割れてるところは、アップしたら塞がってるそうなので気にしない~;
どきどき・・
・・みごとに割れてました;;

(ノ - ;)シクシク やっぱり最初からやりなおしかな・・
再びパンダ師匠のもとへ・・

「スカルプテクスチャーの画像を、90度回転させて保存すると
直ることがある」という裏技を教えてもらいました!
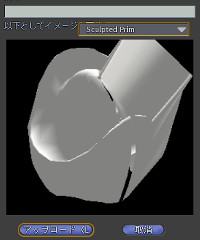
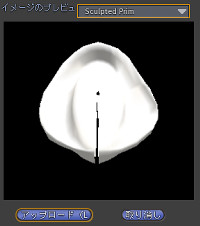
さっそく、ペイントソフトで90度回転を実行してアップしてみました
どきどき・・
できました~!

ぴったり塞がってます^^
海賊帽の形はこれで完成です!あとはテクスチャーでラインを書いたり、マーキングを付けたりすれば完成ですね^^
いろんな事詳しく教えていただいた、のりつねさんに感謝です><ノ
外国のサイト読んだだけでは、英語苦手な事もあって、何をやってるのかわからないまま作業をつづけてしまってたのですが、
のりつねさんに順番に教えてもらううちに、今なんのためにこの操作をやってるのかとかがわかって、覚えるのもすごく楽でした^^
次回 第3回 スカルププリムにテクスチャーを描いて貼り付ける の巻につづきます
追記:テクスチャーのサイズを256x256にしてBAKEすると綺麗な虹色になりました。
それをペイントソフトで64x64にしても、あんまり形は変わらずに綺麗だったのでそのまま使用してます^^
遅くなってすみません;
チュートリアルとかそんなすごい物じゃなくて、わたしみたいな子でもできるんだ~という
あちゃもの実験、失敗記録と思って読んでください^^;
スカルプ使いのパンダさんに、BAKEまでの道のりを習い中・・
のろのろと操作するわたしに根気強く教えてくれるパンダさん(のりつねさん)><

機から見るとパンダにかつあげされてるネコにしか見えません;
数十分後・・
できた~~><
BAKEボタン押して、虹色のテクスチャーになりました!
感謝感謝^^

でも、下の方の色が飛んだように見えてる箇所が気になります;
①の最後からここまでの道のりは のりつねさんのブログ の7月11日の記事にまとめてくれてますので、それをご覧ください
わたしに教えてくれたのと同じ手順です。わかりやすくて丁寧で、すごく参考になりますよ^^
セカンドライフにインして、テクスチャーのアップ画面で”スカルプテッドプリム”を選択してプレビューしてみます
アップする前に、ある程度形を確認できるので便利です^^

やっぱり色が飛んだ場所が、プリムになってもびょーんって飛んでますね~(ノ - ;)
メタセコイヤで作るとき、U方向の数とV方向の数をちゃんと考えてなかったのが原因かもです;
だめもとで、ペイントソフトで飛んだ部分を修正してみました
隣のラインをそのままコピーとか、すっごく適当に;

絶対だめだろうな~;
と思いながらアップしてみると・・
奇跡的になおってます!

割れてるところは、アップしたら塞がってるそうなので気にしない~;
どきどき・・
・・みごとに割れてました;;

(ノ - ;)シクシク やっぱり最初からやりなおしかな・・
再びパンダ師匠のもとへ・・

「スカルプテクスチャーの画像を、90度回転させて保存すると
直ることがある」という裏技を教えてもらいました!
さっそく、ペイントソフトで90度回転を実行してアップしてみました
どきどき・・
できました~!

ぴったり塞がってます^^
海賊帽の形はこれで完成です!あとはテクスチャーでラインを書いたり、マーキングを付けたりすれば完成ですね^^
いろんな事詳しく教えていただいた、のりつねさんに感謝です><ノ
外国のサイト読んだだけでは、英語苦手な事もあって、何をやってるのかわからないまま作業をつづけてしまってたのですが、
のりつねさんに順番に教えてもらううちに、今なんのためにこの操作をやってるのかとかがわかって、覚えるのもすごく楽でした^^
次回 第3回 スカルププリムにテクスチャーを描いて貼り付ける の巻につづきます
追記:テクスチャーのサイズを256x256にしてBAKEすると綺麗な虹色になりました。
それをペイントソフトで64x64にしても、あんまり形は変わらずに綺麗だったのでそのまま使用してます^^
タグ :スカルプト

