2008年03月02日
旧タイニー商店街消滅
タイニーの鉄人のあと、タイニーキングダムの新タイニー商店街に移行完了ということで、
Osakaの旧タイニー商店街が消滅することになりました><

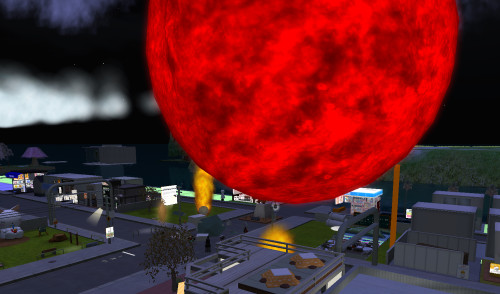
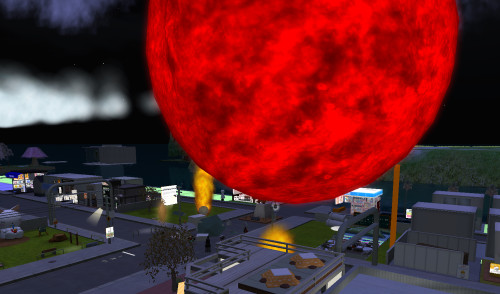
去年の5月のSSです。
はじめて出会ったのが商店街だったお友達たくさんいます。

いっぱいいっぱい出会いがありました。

わたしのフレンド登録してるお友達の8割は、商店街のおかげで知り合えた人だと思います。
昔のSSを見てみると、懐かしい人、もうインしてなくてあえなくなっちゃった人、
なにげなく会話することもなく端っこに写ってる人が、今ではすごく親しいお友達になってる人とかいて面白いです^^
そんな思い出いっぱいの商店街が今日で消滅してしまいます><
壁が消え、東側の店舗がリターンされ、初心者マート・・と順番に消えていくタイニー商店街;;

隕石とか降ってますよ;
シンボルだった、通天閣も消滅してしまいました><

おっきいお知らせ看板だけが残った商店街;;

ムービーとかで残しておけばよかったかもです><
名残惜しみつつ、タイニーの鉄人の打ち上げパーティー会場に向かいます。

会場は、新装開店したアウターヘブン。司会だったレモンさんのバーです^^

お寿司とかおいしそうなごちそういっぱいで、たちまち元気になるあちゃも^^

みんな飲みすぎです;;

わたしのおみやげはこれ!

Terrain Sculptorというソフトで作った、スカルプのみやおかさんの島と

大阪周辺の立体SIMマップです('-'*)

自動的にSIMのスカルプテクスチャーと航空写真を生成して保存してくれるすごいツールです^^
仕組みは、このツールでSLにインして、SIMの中央に移動してから360度回転しながら周囲の座標とかを読み取っていき、
それを元にスカルプマップを生成してるのだと思います。
新タイニー商店街にもみやおか島から隕石が~><


できた早々、壊滅の危機の商店街・・どうなってしまうのでしょうか><
という、気の休まらない打ち上げでした(ノ_・。)しくしく
Osakaの旧タイニー商店街が消滅することになりました><

去年の5月のSSです。
はじめて出会ったのが商店街だったお友達たくさんいます。

いっぱいいっぱい出会いがありました。

わたしのフレンド登録してるお友達の8割は、商店街のおかげで知り合えた人だと思います。
昔のSSを見てみると、懐かしい人、もうインしてなくてあえなくなっちゃった人、
なにげなく会話することもなく端っこに写ってる人が、今ではすごく親しいお友達になってる人とかいて面白いです^^
そんな思い出いっぱいの商店街が今日で消滅してしまいます><
壁が消え、東側の店舗がリターンされ、初心者マート・・と順番に消えていくタイニー商店街;;

隕石とか降ってますよ;
シンボルだった、通天閣も消滅してしまいました><

おっきいお知らせ看板だけが残った商店街;;

ムービーとかで残しておけばよかったかもです><
名残惜しみつつ、タイニーの鉄人の打ち上げパーティー会場に向かいます。

会場は、新装開店したアウターヘブン。司会だったレモンさんのバーです^^

お寿司とかおいしそうなごちそういっぱいで、たちまち元気になるあちゃも^^

みんな飲みすぎです;;

わたしのおみやげはこれ!

Terrain Sculptorというソフトで作った、スカルプのみやおかさんの島と

大阪周辺の立体SIMマップです('-'*)

自動的にSIMのスカルプテクスチャーと航空写真を生成して保存してくれるすごいツールです^^
仕組みは、このツールでSLにインして、SIMの中央に移動してから360度回転しながら周囲の座標とかを読み取っていき、
それを元にスカルプマップを生成してるのだと思います。
新タイニー商店街にもみやおか島から隕石が~><


できた早々、壊滅の危機の商店街・・どうなってしまうのでしょうか><
という、気の休まらない打ち上げでした(ノ_・。)しくしく
タグ :タイニー商店街
2008年02月15日
チョコつくったよ
バレンタインなのでチョコつくりました('-'*)

チョコっぽくなったかな~
いつもスカルプはじめての人に、これいいそうですよ~っておすすめしてるSlap(モデリング用) と Sculpted Primビューワー(テクスチャー作成)なのですが、
じつはあんまり使ったことなかったのです><
勉強をかねて、今日はこれでチョコ作ってみました^^
使い方は作者さんのチュートリアルムービー見ればすぐわかると思います。
わかりやすいですよ^^
インワールドで見たらこんな感じになりました。クッキーもトッピングです^^

4Kgくらいある超特大チョコです('-'*)
毎日3食チョコ食べられますね!
Happy Mood(お隣のゆゆさんささやさんのお店)のバレンタインイベントで、
かわいい帽子を探してゲット!キャンペーンやってました^^

かわいい鳥がついててすごいのですよ~
まいこさんはマーブルチョコ作ってました。

こうやって遊ぶ子いましたね('-'*)

チョコっぽくなったかな~
いつもスカルプはじめての人に、これいいそうですよ~っておすすめしてるSlap(モデリング用) と Sculpted Primビューワー(テクスチャー作成)なのですが、
じつはあんまり使ったことなかったのです><
勉強をかねて、今日はこれでチョコ作ってみました^^
使い方は作者さんのチュートリアルムービー見ればすぐわかると思います。
わかりやすいですよ^^
インワールドで見たらこんな感じになりました。クッキーもトッピングです^^

4Kgくらいある超特大チョコです('-'*)
毎日3食チョコ食べられますね!
Happy Mood(お隣のゆゆさんささやさんのお店)のバレンタインイベントで、
かわいい帽子を探してゲット!キャンペーンやってました^^

かわいい鳥がついててすごいのですよ~
まいこさんはマーブルチョコ作ってました。

こうやって遊ぶ子いましたね('-'*)
タグ :バレンタイン
2007年10月19日
Ploppで簡単スカルプ作成~
今日は描いたらくがきが膨らんで、あっというまに簡単にスカルプになっちゃう、
Plopp Second Lifeというソフトを紹介します~ヽ( ' - '*)
かわいいインターフェースなソフトで、落書き感覚でさっと描いた絵が、
あっという間にスカルププリムのテクスチャーになっちゃうすごいソフトです!フリーなのもすごいです!
ベータグリッドで遊んだときの写真です。

らくがきが実体化した感じで楽しい^^ (魚失敗してぺちゃんこになってるけど(ノ_・。)
簡単なインターフェースなので、使ってみたらすぐわかると思うのですが、いちおう解説です~
Ploppを起動するとこんな画面になると思います('-'*)

①プレビュー表示場所 ・・・ ここに作った絵が立体化されて表示されます。ぐりぐり回したりして確認できます^^
②ロードとセーブ ・・・ ここに最近保存された絵の一覧が出ます。右下の箱をクリックすると、全部が確認できます。(描いた紙がちらばってる中から探すインターフェースでかわいいです^^
プレビュー画面にドラッグアンドドロップすると、ロードされます。
③お絵かきモード ・・・ ここで絵を描くモードになります。下で説明します^^
④削除ボタン ・・・ プレビューに表示されている絵を消します。ぴょ~んってどこかへ飛んでいっちゃいます(ノ_・。)
⑤終了ボタン ・・・ Ploppを終了します。右上のXボタンで消すので使ってません;
⑥太陽変更 ・・・ プレビューが朝とか夜になります。
お絵かきモードボタンを押すと、お絵かきモードになります。下の画面です('-'*)

①絵を描くところ ・・・ ここに絵を描きます。写真などや外部ツールで作った画像もドラッグアンドドロップで持ってこれます
②色ツール ・・・ 色を選んだり、絵の具をひっぱって混ぜて色づくりしたできます。
③ペンツール ・・・ ペンや消しゴムの太さを選べます
④アンドゥ ・・・ アンドゥボタンです。「元に戻す」と「やり直し」です
⑤Front&Backボタン ・・・ 前から見た絵と後ろから見たときの絵を切り替えます。後ろもちゃんと描こ~ヽ( ' - '*)
⑥ロードとセーブ ・・・ 最近保存された絵の一覧が表示されます。ドラッグアンドドロップで絵を描くところに持ってくると、再編集することができます。あとは最初の画面のときの説明と同じです
⑦お絵かき終了 ・・・ 前の画面に戻ります
OKボタン ・・・ 描いた絵がプレビューウィンドウに表示されます。自動的に膨らみます!
実際に描いてみましょ~
お絵かきモードにして、絵を描きます。ささっと描いちゃったほうが味がでていい感じです
ハロウィンだったので、キャンディー描きました^^

描けたら、FrontとBackを切り替えて裏面の絵も描くのですが、表と同じ絵があらかじめコピーされていたので省略です。(キャンディーだし;
OKボタンを押すと、プレビュー画面に転送されて、絵が膨らみます('-'*)!

①出力ボタン ・・・ スカルプトプリムのためのテクスチャーを作成します。
②編集ボタン ・・・ お絵かきモードで再編集します。
③削除ボタン ・・・ 削除します><
④拡大縮小ボタン ・・・ 拡大縮小します。
これで問題なしで完成なので、①番の出力ボタンをクリックです!
名前をつけて保存すると、マイドキュメントのPloppSecondLifeフォルダーの中に二つのテクスチャーができます

テクスチャー1が、おなじみの虹色のスカルプテクスチャーです
テクスチャー2が、スカルププリムに貼り付ける表面のテクスチャーです。キャンディーの模様ですね^^
ここまでの時間は3分もかかってないかもです^^
アップしたらこんなになりました!(微妙なできなのは内緒;

膨らみ具合とか調整できたらいいのですけど;
ち・・ちっちゃくしたらわかりにくいかもヽ( ' - ';)
アップする前にプレビュー画面でよく確認してからアップしましょ~
ベータグリッドもおすすめです。たまにぐちゃぐちゃになってることありますので><
玉光さんがPloppで作ったたい焼き!

おいしそうですね~('-'*)
魚とか作るのには向いてるかもです。みやおかさんが写真取り込んで鯖とか作ってました^^
砂場でみんなでPloppで作ったオブジェクト出して遊んだときの写真です^^

みんなの落書き集めた町とかおもしろいかもですね~('-'*)
表面のでこぼこが気になったり、うまく膨らまなかったりしますが、クッションや風船製造機だと思って割り切れば
なにかおもしろいものが手軽に作れるかもしれませんね^^
Plopp Second Lifeというソフトを紹介します~ヽ( ' - '*)
かわいいインターフェースなソフトで、落書き感覚でさっと描いた絵が、
あっという間にスカルププリムのテクスチャーになっちゃうすごいソフトです!フリーなのもすごいです!
ベータグリッドで遊んだときの写真です。

らくがきが実体化した感じで楽しい^^ (魚失敗してぺちゃんこになってるけど(ノ_・。)
簡単なインターフェースなので、使ってみたらすぐわかると思うのですが、いちおう解説です~
Ploppを起動するとこんな画面になると思います('-'*)

①プレビュー表示場所 ・・・ ここに作った絵が立体化されて表示されます。ぐりぐり回したりして確認できます^^
②ロードとセーブ ・・・ ここに最近保存された絵の一覧が出ます。右下の箱をクリックすると、全部が確認できます。(描いた紙がちらばってる中から探すインターフェースでかわいいです^^
プレビュー画面にドラッグアンドドロップすると、ロードされます。
③お絵かきモード ・・・ ここで絵を描くモードになります。下で説明します^^
④削除ボタン ・・・ プレビューに表示されている絵を消します。ぴょ~んってどこかへ飛んでいっちゃいます(ノ_・。)
⑤終了ボタン ・・・ Ploppを終了します。右上のXボタンで消すので使ってません;
⑥太陽変更 ・・・ プレビューが朝とか夜になります。
お絵かきモードボタンを押すと、お絵かきモードになります。下の画面です('-'*)

①絵を描くところ ・・・ ここに絵を描きます。写真などや外部ツールで作った画像もドラッグアンドドロップで持ってこれます
②色ツール ・・・ 色を選んだり、絵の具をひっぱって混ぜて色づくりしたできます。
③ペンツール ・・・ ペンや消しゴムの太さを選べます
④アンドゥ ・・・ アンドゥボタンです。「元に戻す」と「やり直し」です
⑤Front&Backボタン ・・・ 前から見た絵と後ろから見たときの絵を切り替えます。後ろもちゃんと描こ~ヽ( ' - '*)
⑥ロードとセーブ ・・・ 最近保存された絵の一覧が表示されます。ドラッグアンドドロップで絵を描くところに持ってくると、再編集することができます。あとは最初の画面のときの説明と同じです
⑦お絵かき終了 ・・・ 前の画面に戻ります
OKボタン ・・・ 描いた絵がプレビューウィンドウに表示されます。自動的に膨らみます!
実際に描いてみましょ~
お絵かきモードにして、絵を描きます。ささっと描いちゃったほうが味がでていい感じです
ハロウィンだったので、キャンディー描きました^^

描けたら、FrontとBackを切り替えて裏面の絵も描くのですが、表と同じ絵があらかじめコピーされていたので省略です。(キャンディーだし;
OKボタンを押すと、プレビュー画面に転送されて、絵が膨らみます('-'*)!

①出力ボタン ・・・ スカルプトプリムのためのテクスチャーを作成します。
②編集ボタン ・・・ お絵かきモードで再編集します。
③削除ボタン ・・・ 削除します><
④拡大縮小ボタン ・・・ 拡大縮小します。
これで問題なしで完成なので、①番の出力ボタンをクリックです!
名前をつけて保存すると、マイドキュメントのPloppSecondLifeフォルダーの中に二つのテクスチャーができます

テクスチャー1が、おなじみの虹色のスカルプテクスチャーです
テクスチャー2が、スカルププリムに貼り付ける表面のテクスチャーです。キャンディーの模様ですね^^
ここまでの時間は3分もかかってないかもです^^
アップしたらこんなになりました!(微妙なできなのは内緒;

膨らみ具合とか調整できたらいいのですけど;
ち・・ちっちゃくしたらわかりにくいかもヽ( ' - ';)
アップする前にプレビュー画面でよく確認してからアップしましょ~
ベータグリッドもおすすめです。たまにぐちゃぐちゃになってることありますので><
玉光さんがPloppで作ったたい焼き!

おいしそうですね~('-'*)
魚とか作るのには向いてるかもです。みやおかさんが写真取り込んで鯖とか作ってました^^
砂場でみんなでPloppで作ったオブジェクト出して遊んだときの写真です^^

みんなの落書き集めた町とかおもしろいかもですね~('-'*)
表面のでこぼこが気になったり、うまく膨らまなかったりしますが、クッションや風船製造機だと思って割り切れば
なにかおもしろいものが手軽に作れるかもしれませんね^^
2007年07月18日
メタセコイヤとブレンダーでスカルプ作成③
メタセコイヤとブレンダーでスカルプ作成② のつづきです
スカルプ初心者なわたしの、”海賊帽”作成手順の覚え書きです;
海賊帽の形が完成したので、今回は スカルププリムに貼るテクスチャーの作成です

形完成です('-'*)
スカルププリムは、普通のプリムと違って一枚しかテクスチャーが貼れません
あの複雑な形に一枚で全体分のテクスチャーを描かないといけないので、
ずれたりしたら大変です
なので、Blenderの中でテクスチャーをある程度描いてしまわないといけません、そうしないとわたしの腕では位置調整はほぼ不可能です;
というわけで、スカルププリムに貼るテクスチャーの作成です!
Blenderに戻って、前回BAKEまで行った画面で、image-> new
で新しいテクスチャーを作成します
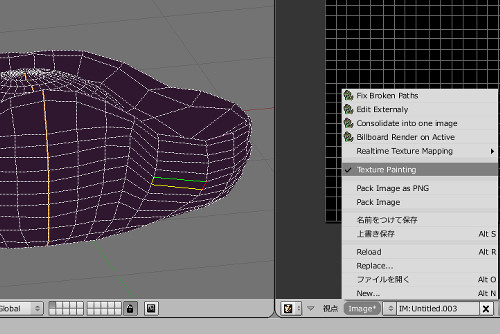
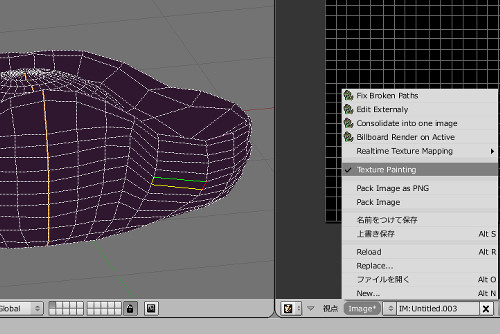
左の画面をTexture Paintにして、右の画面はUV/image editorです

imageから”Texture Painting”を選択すると、左の画面で3Dモデルに直接手書きで模様が描けて、右のテクスチャーに自動的にその結果が描き込まれるモードになります(逆に、右の画面で描いて、左の3D画面に書き込まれるという使い方もできます)
左画面で"Cキー"を押すとブラシの詳細設定画面がでるので、使いやすいサイズにするといいです^^
(各設定の右側にあるPというアイコンを押した状態にすると、タブレットでの筆圧が有効になるみたいです)
こんな感じで、下書きして行きます^^ノ

ラインを引く場所とか、ネコのマーク(ガイコツは怖いので;)を入れる場所が大まかにわかるように書き込んでいきました
このまま全部描ける人はそのまま完成でもいいのですが、すごく描きにくいので
書き出して別のツールで清書します
ここで重要な失敗を発見!
シームを入れて割った場所が、大事なネコマークを入れるど真ん中でしたU; ェ ;U顔が真っ二つ
普通は目立たない場所で割るといいみたいです
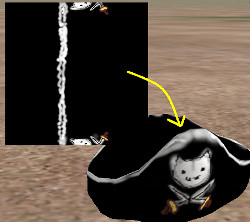
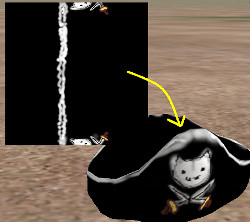
こんな感じに下書き完成~!
貼り付けるとこうなります

ちょっと描くとびょーんて広がって描きにくくて、線もよろよろ。
真ん中割れてたので、ねこの顔も割れちゃっておかしいですが、下書きなのでだいじょうぶ^^
(モデリングの時、マークやラインにあわせて面を作っていると楽ですよ^^)
最後にペイントソフトで清書です、描き描き!
今回はフリーソフトのSAIを使いました
仕上げにハイライトと影を入れて清書完成です!

ほんとはレンダリングした結果を焼きこんで影とか入れるといいそうなのですが、はじめてなのでこれでオッケーです^^
いよいよSL本サーバーにスカルプのテクスチャーと、そのプリムに貼るテクスチャーをアップです
ねこにかぶせて、海賊帽完成~('-'*)カワイイ!!

お気に入りなので毎日これかぶって走り回ってます^^
これからはじめようと思う人に少しでも参考になればと思います
長いのに読んでくれてありがとうございました~^^
この調子でスカルププリムどんどん活用していけたらいいな~と思います(*'-')ゞガンバロー
スカルプ初心者なわたしの、”海賊帽”作成手順の覚え書きです;
海賊帽の形が完成したので、今回は スカルププリムに貼るテクスチャーの作成です

形完成です('-'*)
スカルププリムは、普通のプリムと違って一枚しかテクスチャーが貼れません
あの複雑な形に一枚で全体分のテクスチャーを描かないといけないので、
ずれたりしたら大変です
なので、Blenderの中でテクスチャーをある程度描いてしまわないといけません、そうしないとわたしの腕では位置調整はほぼ不可能です;
というわけで、スカルププリムに貼るテクスチャーの作成です!
Blenderに戻って、前回BAKEまで行った画面で、image-> new
で新しいテクスチャーを作成します
左の画面をTexture Paintにして、右の画面はUV/image editorです

imageから”Texture Painting”を選択すると、左の画面で3Dモデルに直接手書きで模様が描けて、右のテクスチャーに自動的にその結果が描き込まれるモードになります(逆に、右の画面で描いて、左の3D画面に書き込まれるという使い方もできます)
左画面で"Cキー"を押すとブラシの詳細設定画面がでるので、使いやすいサイズにするといいです^^
(各設定の右側にあるPというアイコンを押した状態にすると、タブレットでの筆圧が有効になるみたいです)
こんな感じで、下書きして行きます^^ノ

ラインを引く場所とか、ネコのマーク(ガイコツは怖いので;)を入れる場所が大まかにわかるように書き込んでいきました
このまま全部描ける人はそのまま完成でもいいのですが、すごく描きにくいので
書き出して別のツールで清書します
ここで重要な失敗を発見!
シームを入れて割った場所が、大事なネコマークを入れるど真ん中でしたU; ェ ;U顔が真っ二つ
普通は目立たない場所で割るといいみたいです
こんな感じに下書き完成~!
貼り付けるとこうなります

ちょっと描くとびょーんて広がって描きにくくて、線もよろよろ。
真ん中割れてたので、ねこの顔も割れちゃっておかしいですが、下書きなのでだいじょうぶ^^
(モデリングの時、マークやラインにあわせて面を作っていると楽ですよ^^)
最後にペイントソフトで清書です、描き描き!
今回はフリーソフトのSAIを使いました
仕上げにハイライトと影を入れて清書完成です!

ほんとはレンダリングした結果を焼きこんで影とか入れるといいそうなのですが、はじめてなのでこれでオッケーです^^
いよいよSL本サーバーにスカルプのテクスチャーと、そのプリムに貼るテクスチャーをアップです
ねこにかぶせて、海賊帽完成~('-'*)カワイイ!!

お気に入りなので毎日これかぶって走り回ってます^^
これからはじめようと思う人に少しでも参考になればと思います
長いのに読んでくれてありがとうございました~^^
この調子でスカルププリムどんどん活用していけたらいいな~と思います(*'-')ゞガンバロー
タグ :スカルプト
2007年07月17日
メタセコイヤとブレンダーでスカルプ作成②
今日は メタセコイヤとブレンダーでスカルプ作成①のつづきです
遅くなってすみません;
チュートリアルとかそんなすごい物じゃなくて、わたしみたいな子でもできるんだ~という
あちゃもの実験、失敗記録と思って読んでください^^;
スカルプ使いのパンダさんに、BAKEまでの道のりを習い中・・
のろのろと操作するわたしに根気強く教えてくれるパンダさん(のりつねさん)><

機から見るとパンダにかつあげされてるネコにしか見えません;
数十分後・・
できた~~><
BAKEボタン押して、虹色のテクスチャーになりました!
感謝感謝^^

でも、下の方の色が飛んだように見えてる箇所が気になります;
①の最後からここまでの道のりは のりつねさんのブログ の7月11日の記事にまとめてくれてますので、それをご覧ください
わたしに教えてくれたのと同じ手順です。わかりやすくて丁寧で、すごく参考になりますよ^^
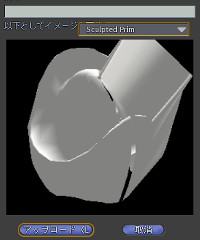
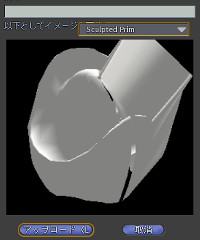
セカンドライフにインして、テクスチャーのアップ画面で”スカルプテッドプリム”を選択してプレビューしてみます
アップする前に、ある程度形を確認できるので便利です^^

やっぱり色が飛んだ場所が、プリムになってもびょーんって飛んでますね~(ノ - ;)
メタセコイヤで作るとき、U方向の数とV方向の数をちゃんと考えてなかったのが原因かもです;
だめもとで、ペイントソフトで飛んだ部分を修正してみました
隣のラインをそのままコピーとか、すっごく適当に;

絶対だめだろうな~;
と思いながらアップしてみると・・
奇跡的になおってます!

割れてるところは、アップしたら塞がってるそうなので気にしない~;
どきどき・・
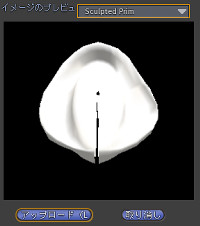
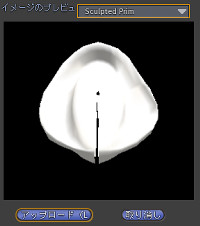
・・みごとに割れてました;;

(ノ - ;)シクシク やっぱり最初からやりなおしかな・・
再びパンダ師匠のもとへ・・

「スカルプテクスチャーの画像を、90度回転させて保存すると
直ることがある」という裏技を教えてもらいました!
さっそく、ペイントソフトで90度回転を実行してアップしてみました
どきどき・・
できました~!

ぴったり塞がってます^^
海賊帽の形はこれで完成です!あとはテクスチャーでラインを書いたり、マーキングを付けたりすれば完成ですね^^
いろんな事詳しく教えていただいた、のりつねさんに感謝です><ノ
外国のサイト読んだだけでは、英語苦手な事もあって、何をやってるのかわからないまま作業をつづけてしまってたのですが、
のりつねさんに順番に教えてもらううちに、今なんのためにこの操作をやってるのかとかがわかって、覚えるのもすごく楽でした^^
次回 第3回 スカルププリムにテクスチャーを描いて貼り付ける の巻につづきます
追記:テクスチャーのサイズを256x256にしてBAKEすると綺麗な虹色になりました。
それをペイントソフトで64x64にしても、あんまり形は変わらずに綺麗だったのでそのまま使用してます^^
遅くなってすみません;
チュートリアルとかそんなすごい物じゃなくて、わたしみたいな子でもできるんだ~という
あちゃもの実験、失敗記録と思って読んでください^^;
スカルプ使いのパンダさんに、BAKEまでの道のりを習い中・・
のろのろと操作するわたしに根気強く教えてくれるパンダさん(のりつねさん)><

機から見るとパンダにかつあげされてるネコにしか見えません;
数十分後・・
できた~~><
BAKEボタン押して、虹色のテクスチャーになりました!
感謝感謝^^

でも、下の方の色が飛んだように見えてる箇所が気になります;
①の最後からここまでの道のりは のりつねさんのブログ の7月11日の記事にまとめてくれてますので、それをご覧ください
わたしに教えてくれたのと同じ手順です。わかりやすくて丁寧で、すごく参考になりますよ^^
セカンドライフにインして、テクスチャーのアップ画面で”スカルプテッドプリム”を選択してプレビューしてみます
アップする前に、ある程度形を確認できるので便利です^^

やっぱり色が飛んだ場所が、プリムになってもびょーんって飛んでますね~(ノ - ;)
メタセコイヤで作るとき、U方向の数とV方向の数をちゃんと考えてなかったのが原因かもです;
だめもとで、ペイントソフトで飛んだ部分を修正してみました
隣のラインをそのままコピーとか、すっごく適当に;

絶対だめだろうな~;
と思いながらアップしてみると・・
奇跡的になおってます!

割れてるところは、アップしたら塞がってるそうなので気にしない~;
どきどき・・
・・みごとに割れてました;;

(ノ - ;)シクシク やっぱり最初からやりなおしかな・・
再びパンダ師匠のもとへ・・

「スカルプテクスチャーの画像を、90度回転させて保存すると
直ることがある」という裏技を教えてもらいました!
さっそく、ペイントソフトで90度回転を実行してアップしてみました
どきどき・・
できました~!

ぴったり塞がってます^^
海賊帽の形はこれで完成です!あとはテクスチャーでラインを書いたり、マーキングを付けたりすれば完成ですね^^
いろんな事詳しく教えていただいた、のりつねさんに感謝です><ノ
外国のサイト読んだだけでは、英語苦手な事もあって、何をやってるのかわからないまま作業をつづけてしまってたのですが、
のりつねさんに順番に教えてもらううちに、今なんのためにこの操作をやってるのかとかがわかって、覚えるのもすごく楽でした^^
次回 第3回 スカルププリムにテクスチャーを描いて貼り付ける の巻につづきます
追記:テクスチャーのサイズを256x256にしてBAKEすると綺麗な虹色になりました。
それをペイントソフトで64x64にしても、あんまり形は変わらずに綺麗だったのでそのまま使用してます^^
タグ :スカルプト
2007年07月11日
メタセコイヤとブレンダーでスカルプ作成①
一ヶ月くらい前、「使い慣れたメタセコイヤからBlenderにDXF形式でインポートしてスカルプ出力作戦!」(長い; とか言って
スカルププリム製作に挑戦した事あるのですが、インポートするとなめらかじゃなくなって、面がばらばらになってしまって、編集もできなくなってしまいました。
メタセコイヤでスカルプ作ってる人も見つからなくて、途方に暮れてそのまま挫折です;
忍者わんこの忍術開発にはまってしまい、今まで放置してました><
久しぶりに挑戦してみようと思ってブレンダー関係のページを探索してたら、ブレンダーのQ&Aに、ばらばらになった面を結合して編集できるようにする方法!!みたいなのが紹介されてました('-'*)!
さっそく昔作ったぺんぎん用海賊帽で実験です!
これです^^ 球から作って上下に穴をあけてます

(メタセコイヤでの画面写真)
Blenderで読み込むために、DXFで出力します。
よくわからないので適当に、座標軸のところはBlenderにしました。
Blenderで読むと、なぜかすごくおっきくなってしまってた記憶があるので20分の1くらいにして出力です。
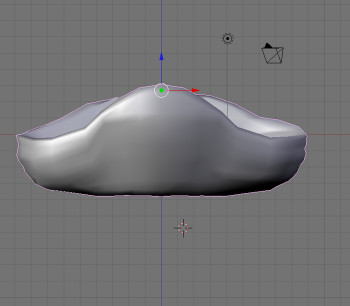
Blenderでインポート~ 面がばらばらになってしまってますね~><
前回はここで挫折;;
さっき覚えたおまじないをかけると治るそうですU・ ェ ・;Uどきどき

全選択して、Wキー
"Remove Doubles"を選択
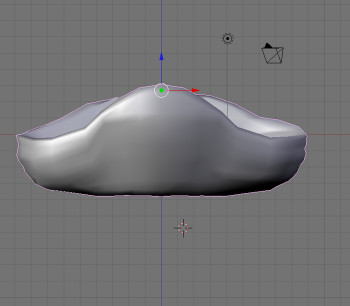
なめらかになった~><

ちゃんと編集も出来ます!感動;;
あとは展開してBAKEでスカルプにできるはず!
・・・・
・・
BAKE押してもなにも反応しませんでした;;
やっぱりBlenderに慣れて、はじめから作った方がいいのかな;
ブレンダー使って作ってるお友達に質問です><;
その②につづきます
スカルププリム製作に挑戦した事あるのですが、インポートするとなめらかじゃなくなって、面がばらばらになってしまって、編集もできなくなってしまいました。
メタセコイヤでスカルプ作ってる人も見つからなくて、途方に暮れてそのまま挫折です;
忍者わんこの忍術開発にはまってしまい、今まで放置してました><
久しぶりに挑戦してみようと思ってブレンダー関係のページを探索してたら、ブレンダーのQ&Aに、ばらばらになった面を結合して編集できるようにする方法!!みたいなのが紹介されてました('-'*)!
さっそく昔作ったぺんぎん用海賊帽で実験です!
これです^^ 球から作って上下に穴をあけてます

(メタセコイヤでの画面写真)
Blenderで読み込むために、DXFで出力します。
よくわからないので適当に、座標軸のところはBlenderにしました。
Blenderで読むと、なぜかすごくおっきくなってしまってた記憶があるので20分の1くらいにして出力です。
Blenderでインポート~ 面がばらばらになってしまってますね~><
前回はここで挫折;;
さっき覚えたおまじないをかけると治るそうですU・ ェ ・;Uどきどき

全選択して、Wキー
"Remove Doubles"を選択
なめらかになった~><

ちゃんと編集も出来ます!感動;;
あとは展開してBAKEでスカルプにできるはず!
・・・・
・・
BAKE押してもなにも反応しませんでした;;
やっぱりBlenderに慣れて、はじめから作った方がいいのかな;
ブレンダー使って作ってるお友達に質問です><;
その②につづきます
タグ :スカルプト

